Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 강원도속초맛집
- 가상환경
- BeautifulSoup
- 상속
- 아스키코드
- JavaScript
- 코딩독학
- pipenv
- Python
- 장고
- 자바
- 속초여행
- 부스트코스
- Django
- 건대입구맛집
- 추상클래스
- 남양주맛집
- 알고리즘
- 포인터
- 컴퓨터과학
- 정렬알고리즘
- c언어문자열
- DOM
- FLUTTER
- 성수동카페
- 노마드코더
- python3
- removetooltip
- popupmenubutton
- richtext
Archives
- Today
- Total
YUYANE
Javascript/ DOM queryselectorAll을 활용하자! 본문
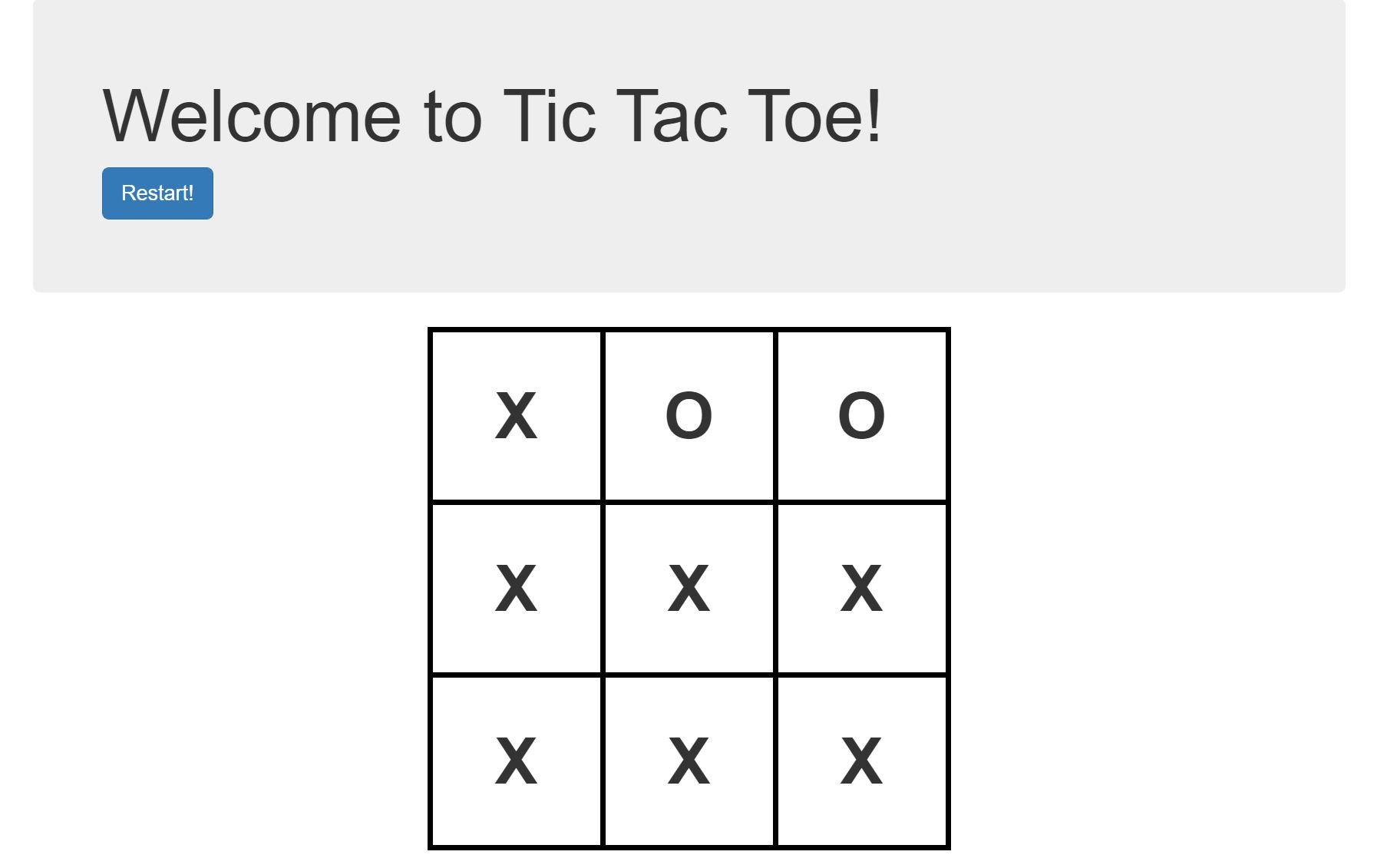
틱텍토 게임
오늘 과제로 간단한 틱텍토 게임을 만들었다. 사진 처럼 빙고 칸 안에 o와 x를 표시하는 기능이 전부.

문제의 코드
var block_one = document.querySelector('#one')
var block_two = document.querySelector('#two')
var block_three = document.querySelector('#three')
var block_four = document.querySelector('#four')
var block_five = document.querySelector('#five')
var block_six = document.querySelector('#six')
var block_seven = document.querySelector('#seven')
var block_eight = document.querySelector('#eight')
var block_nine = document.querySelector('#nine')빈칸 하나하나를 전부 변수 만들어줬다. 동작은 하지만 만들면서 너무 지저분하다는 생각이 들었다.
var block = document.querySelector('th')처음에는 위의 코드 블럭처럼 모든 빈칸을 아우르는 변수 하나만 선언하려고 했는데, 작동하지 않았기 때문 ㅠ__ㅠ
원인
문제는 간단했다. querySelector는 해당 셀렉터 내용 중 제일 첫 번째 것만 선택한다.
따라서, 아홉 개 칸 모두를 아우르지않고, 첫 번째 칸만 선택 되기 때문에
내가 이후에 어떤 함수를 작동하든, 첫 번째 칸에만 적용된다.
해결
querySelectorAll을 사용하면 된다!
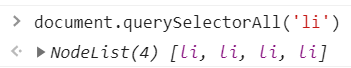
var blocks = document.querySelectorAll('th');그럼 모든 칸이 하나의 배열(실은 NodeList)로 담긴다. 각각의 칸에는 인덱스로 접근.
참고
querySelectorAll에서 선택 된 요소들의 배열이 담긴 변수의 모습

'Programming Languages > JS' 카테고리의 다른 글
| Javascript/ if 문 안에서 color 조건을 넣을 때 유의사항 (0) | 2021.01.08 |
|---|---|
| Javascript/ jQuery 개념 (0) | 2021.01.07 |
| Javascript/ DOM 개념 (0) | 2021.01.07 |
| Javascript / For loop (for in, for of) (0) | 2021.01.06 |
| Javascript / == & === (0) | 2021.01.06 |
Comments

